Support | General
General – Installing Ometrics Script
Installing any code onto your site can be tricky at times but we make it easy for you. Below we will show you the simple method as well as step-by-step instructions for a variety of platforms. Remember to contact Customer Support if you run into any issues.
Installing the Simple Way
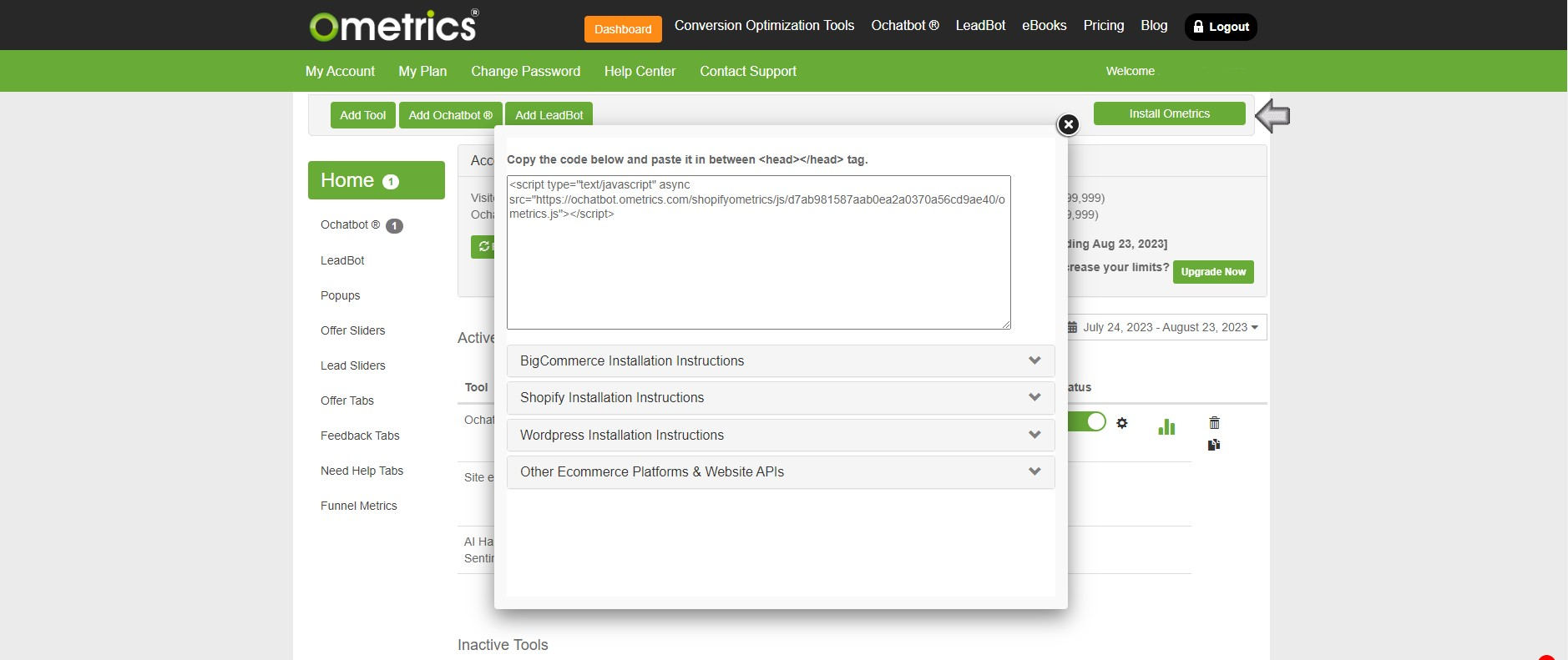
From the Dashboard, click the green “Install Ometrics” button at the top right of the screen. Simply copy and paste your unique code and place it between the <head></head> tag.

Installing Ometrics Script on WordPress


WordPress
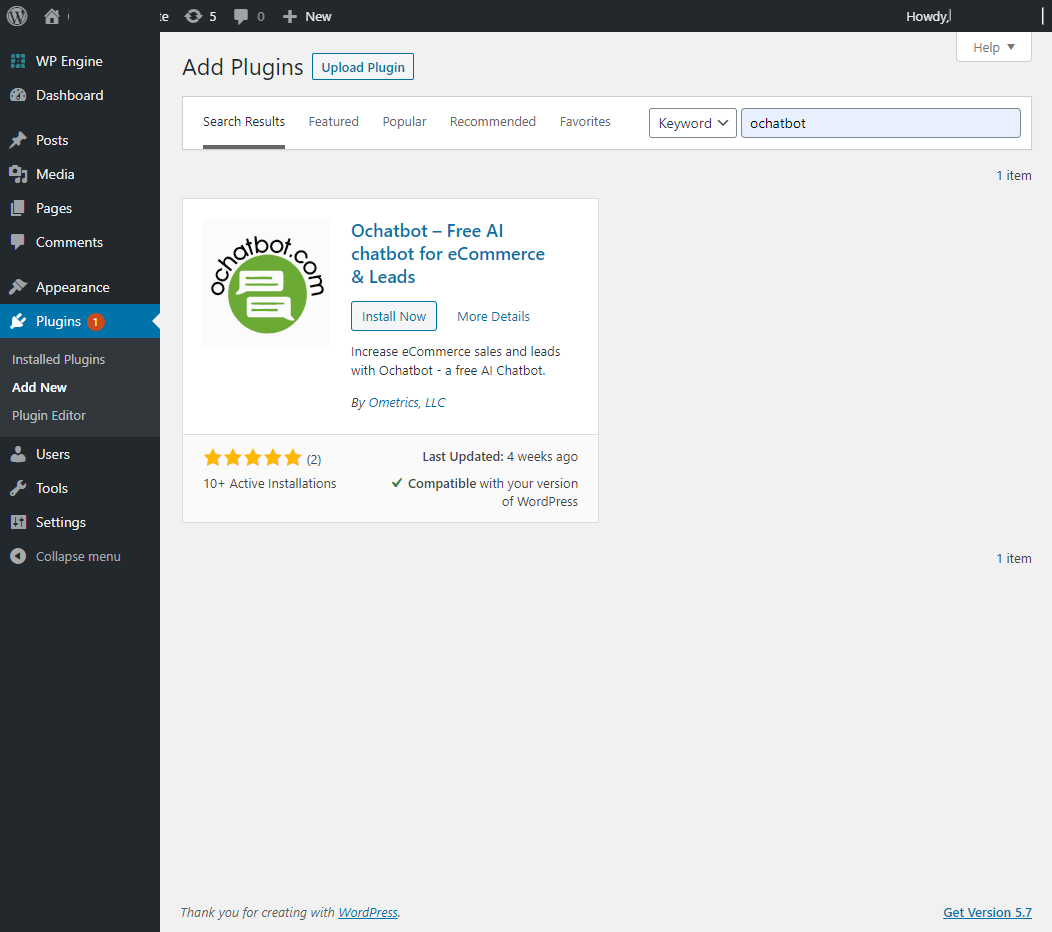
1. Go to your Plugins page in WordPress and click “Add New” at the top of the page.
2. Search for “Ochatbot” in the search bar. Find “Ochatbot – Free AI chatbot for eCommerce & Leads” below and click “Install Now”.
3. After installation, click “Activate”.
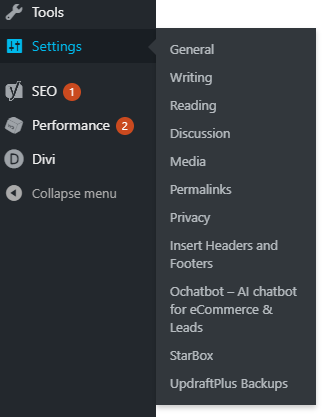
4. Then, navigate to the Ochatbot settings page by hovering over the “Settings” menu and clicking “Ochatbot – AI chatbot for eCommerce & Leads”.
5. On the settings page you may log in to your existing Ometrics account, or you may register for a new account and activate your new Ochatbot.
Installing Ometrics Script on BigCommerce

BigCommerce
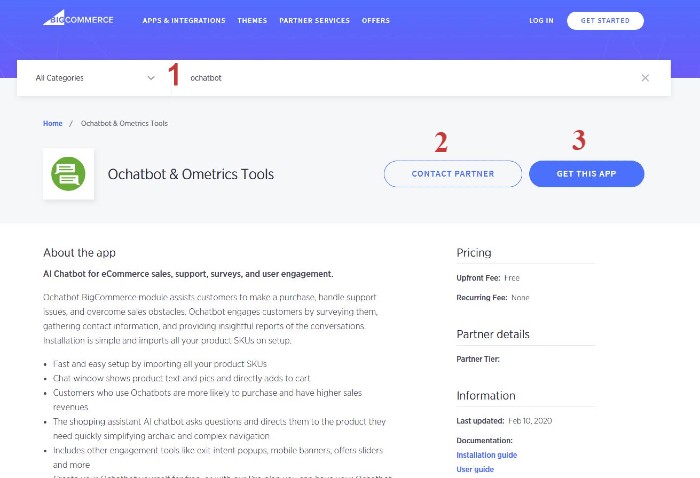
1. Find the Ochatbot App from the BigCommerce App Marketplace by searching for “Ochatbot” or “Ometrics” or by following this link.
2. You can contact us here with any questions you may have.
3.Click the “Get This App” button to install the Ochatbot App.
* If your BigCommerce store is using a “Stencil” theme, then the Ometrics widget javascript is automatically installed! You can start building your Ochatbot or any other tools.
**Older BigCommerce stores may still be using the legacy theme engine, Blueprint, which does not have the ability to automatically install a script. If you are using an old Blueprint theme, you must install your script into your theme manually.
***When manually installing the script, make sure it is placed into all of your storefront pages, all checkout pages and the order confirmation page.
Installing Ometrics Script on Shopify

Shopify
1. Go to the Shopify App Store and add the app to your store!
Installing Ometrics Script on Gatsby
The default widget code (from the “Get Code” button) will not work correctly on a Gatsby site. (https://www.gatsbyjs.org/)
First, click on the “Get Code” button within your Ometrics dashboard and copy the code. Notice the second line:
<object id=”your-object-id-here”>
(Your code will have lots of letters and numbers in place of “your-object-id-here”.)
Copy your object id (do not include the quotes), and paste it in the code below at every location of “your-object-id-here”.
Then place the updated code into your Gatsby web site header.
Example:
<object id=”your-object-id-here“><script type=”text/javascript”>dangerouslySetInnerHTML={{__html: `var OMETRICS_WIDGET = “your-object-id-here“;`,}}
</script><script type=”text/javascript”>dangerouslySetInnerHTML={{__html: `var HOST_URL = ‘www.ometrics.com‘;`,}}
</script><script type=”text/javascript” data-my=”your-object-id-here” src=”https://www.ometrics.com/widget/widget.js”></script></object>
Installing Ometrics Script on Wix
This is a sample of the instructions. Please visit Wix to learn more about how to install a script.
Add the script
- Create a new app, or log in to an existing app in the Wix Developers Center.
- Go to Extensions in the side menu under Build Your App.
- Click Create Extension.
- Find Embedded Script.
- Click Create.
- Name your extension. The name can only contain letters and the hyphen (-) character.
- Select a Script Type: For Ochatbot select Essential or Advertising.
- Essential: Enables site visitors to move around the website and use essential features like secure and private areas crucial to the functioning of the site.
- Functional: Remembers choices site visitors make to improve their experience. For example, language.
- Analytics: Helps site owners understand how visitors use their website by providing statistics, such as which pages they visit, and by identifying errors and performance issues.
- Advertising: Lets site owners collect information to help market their products, such as data on the impact of marketing campaigns or re-targeted advertising.
- Site owners can allow visitors to choose whether to opt out of cookies and 3rd-party scripts. Sites check the script type against the user’s consent settings to determine whether to run the script.
- Note: An embedded script can’t be saved without a type. If your script falls into more than 1 type, choose the option closest to the bottom of the list above. For example, if your script has Advertising and Analytics aspects, choose Advertising as its type. It’s unlikely that you’ll need to mark it as Essential. If you think you need to use this, please get in touch with us
- Write the custom code to embed, including any relevant dynamic key parameters. For efficiency, we strongly recommend loading the code from an external source so that you can edit the script on the external platform instead of within the extension. This ensures that changes, except for changes made to dynamic parameters, are automatically reflected across all app versions without needing individual reviews.
- Set up a dashboard page in the Wix Developers Center. This lets users set up the embedded script and customize it later on.
- Generate an Access Token. You’ll need OAuth access set up for this to work.
Frequently Asked Questions
I'm a little new to this, can I get some help?
Absolutely! Just contact Support and we help you load the script correctly.
We Are Here to Help
Here are the different ways you can contact support:
- When logged in, click the "Contact Support" button. Your information will be autopopulated so just type in your question or comment.
- To create a ticket when not logged in email: [email protected]
- Call us during business hours: 8 a.m.-5 p.m. MST 800-700-8077.
- If outside the US: send an email to [email protected] and we will set up a meeting over Zoom.